如何用Frontpage软件制作一个简单的网页?
作者:佚名 来源:未知 时间:2024-11-02

制作网页,首先需要准备工具。Frontpage是一款非常受欢迎的网页编辑软件,功能强大且易于上手,适合初学者。下面我们就来详细讲解一下如何使用Frontpage制作一个简单的网页。

一、安装和启动Frontpage

1. 下载安装:
首先,你需要从官方网站或者可靠的下载源获取Frontpage的安装包。下载完成后,双击安装包进行安装,按照提示完成安装过程。
2. 启动Frontpage:
安装完毕后,打开Frontpage。如果你是第一次使用,可能会看到一个欢迎界面,这里你可以选择新建一个网页或者打开已有的项目。
二、创建新网页
1. 新建网页:
在Frontpage的菜单栏中找到“文件”选项,点击“新建”,然后选择“网页”。在弹出的对话框中,你可以选择网页的布局和模板,对于初学者来说,建议选择“空白网页”来熟悉基本操作。
2. 设置页面属性:
新建网页后,可以在菜单栏中找到“格式”选项,点击“页面属性”。在这里,你可以设置网页的背景颜色、文本颜色、边距等。你可以根据自己的喜好进行调整。
三、添加内容
1. 插入文本:
在网页编辑区域,直接输入你想要的文本内容。你可以像使用Word一样对文本进行格式化,比如设置字体、字号、加粗、斜体等。
2. 插入图片:
点击菜单栏中的“插入”选项,然后选择“图片”。你可以选择插入本地图片,或者从网络上获取图片的URL地址进行插入。插入图片后,你可以调整图片的大小和位置。
3. 插入超链接:
超链接是网页中非常重要的元素,它可以让用户跳转到其他网页或者网站。选中你想要设置为超链接的文本或图片,右键点击选择“超链接”,然后在弹出的对话框中输入目标网址。
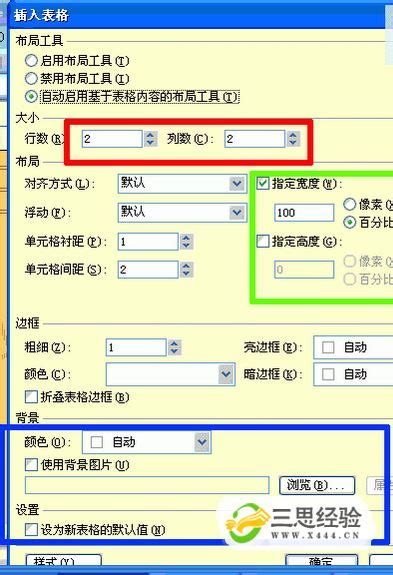
4. 插入表格:
表格在网页设计中也非常常见,它可以用来布局网页或者展示数据。点击菜单栏中的“表格”选项,然后选择“插入表格”。在弹出的对话框中,你可以设置表格的行数、列数、单元格间距等。
四、使用样式和布局
1. 应用样式:
为了保持网页的一致性和美观,建议使用CSS样式来设置文本的格式。在Frontpage中,你可以通过“格式”菜单中的“样式”选项来创建和应用样式。你可以为不同的文本元素设置不同的样式,比如标题样式、段落样式等。
2. 布局管理:
对于初学者来说,布局可能是一个比较复杂的部分。但Frontpage提供了一些布局模板,可以帮助你快速创建出美观的网页布局。在“文件”菜单中选择“新建”,然后选择“布局”,在这里你可以选择不同的布局模板进行应用。
五、预览和发布
1. 预览网页:
在制作过程中,随时可以通过Frontpage的预览功能来查看网页的显示效果。点击工具栏上的“预览”按钮,就可以在浏览器中查看网页的样式和布局。
2. 发布网页:
完成网页制作后,你需要将网页发布到互联网上,让其他人可以访问。首先,你需要有一个可以存放网页的空间,这通常是由网站托管服务提供的。然后,将你的网页文件上传到该空间。在Frontpage中,你可以通过“文件”菜单中的“发布网页”选项来简化这个过程。只需按照提示输入你的网站托管信息,Frontpage就会自动将网页文件上传到指定的位置。
六、一些技巧和注意事项
1. 保持简洁:
对于初学者来说,建议在设计网页时保持简洁。不要使用过多的颜色、字体和图片,以免让网页显得杂乱无章。
2. 注意兼容性:
不同的浏览器可能对网页的显示效果有所不同。在制作网页时,要注意测试网页在不同浏览器上的显示效果,确保网页能够在大多数浏览器中正常显示。
3. 优化图片:
插入图片时,要注意优化图片的大小和格式。过大的图片会导致网页加载速度变慢,影响用户体验。可以使用图片编辑软件对图片进行压缩和优化后再插入。
4. 合理使用JavaScript:
JavaScript可以为网页增加交互性,但要合理使用。不要过度使用JavaScript,以免影响网页的加载速度和兼容性。
5. 备份文件:
在制作网页的过程中,要定期备份文件。这样,即使出现意外情况导致文件丢失或损坏,你也可以从备份中恢复。
7. 学习和参考:
在制作网页的过程中,不断学习和参考是非常重要的。可以通过阅读相关的书籍、教程或者观看视频来学习更多的网页制作技巧和知识。同时,也可以参考其他优秀的网页作品,从中汲取灵感和经验。
通过以上步骤和技巧,你就可以使用Frontpage制作出一个简单的网页了。当然,网页制作是一个不断学习和进步的过程,
- 上一篇: 如何获取失落迷迭
- 下一篇: 跳棋高手速成秘籍:解锁致胜技巧