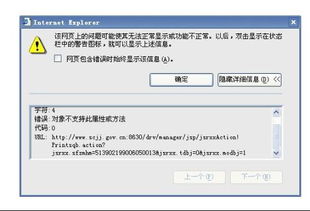
游览器报错“对象不支持此属性或方法”,该如何快速解决?
作者:佚名 来源:未知 时间:2025-03-10
在日常使用浏览器上网的过程中,有时会遇到一个令人困惑的提示:“对象不支持此属性或方法”。这个错误信息可能出现在多种情况下,比如浏览网页、使用某个网页应用或扩展插件时。它不仅打断了用户的正常操作,还可能让人对浏览器的稳定性和安全性产生疑虑。本文将详细介绍这一错误信息的含义、可能的原因、以及多种解决方法,帮助用户迅速恢复正常的网络体验。

一、错误信息解析
首先,我们需要理解这个错误信息:“对象不支持此属性或方法”。这里的“对象”通常指的是网页上的某个元素或浏览器中的某个功能组件,而“属性或方法”则是指对该对象进行操作时调用的特定功能。当浏览器尝试执行某个操作时,如果发现所依赖的对象不具备所需的功能,就会抛出这个错误。

二、可能的原因
1. 浏览器版本过旧:许多网页和应用程序都依赖于较新的浏览器特性。如果使用的浏览器版本过旧,可能无法支持某些现代功能,导致错误发生。

2. 网页代码不兼容:开发者在编写网页时,可能使用了某些特定浏览器的功能或API,而这些功能在其他浏览器上不受支持。

3. 扩展插件冲突:浏览器中的某些扩展插件可能与当前访问的网页或浏览器本身存在冲突,导致某些功能无法正常工作。
4. JavaScript执行错误:网页中的JavaScript代码可能存在错误,或者尝试访问不存在的对象属性或方法。
5. 缓存和Cookie问题:浏览器缓存和Cookie中的数据可能导致页面加载异常,引发错误。
三、解决方法
方法一:更新浏览器
由于许多错误都与浏览器版本过旧有关,因此首先尝试更新浏览器到最新版本。这通常可以解决兼容性问题,提升安全性和性能。
Chrome:打开Chrome浏览器,点击右上角的“菜单”按钮(三个点),选择“帮助” > “关于Google Chrome”。浏览器会自动检查更新并提示安装。
Firefox:打开Firefox浏览器,点击右上角的“菜单”按钮(三条横线),选择“帮助” > “关于Firefox”。同样,浏览器会自动检查并提示更新。
Edge:对于Microsoft Edge,更新过程与Chrome类似,因为它基于Chromium内核。
方法二:检查网页兼容性
如果更新浏览器后问题依旧,可能是网页本身与当前浏览器不兼容。尝试使用其他浏览器打开同一网页,看是否能正常显示和操作。
下载其他浏览器:如果通常使用Chrome,可以尝试下载并安装Firefox或Edge,反之亦然。
查看网页兼容性信息:有些网站会提供兼容性说明,查看网页底部或开发者文档,了解是否支持当前浏览器。
方法三:禁用或更新扩展插件
扩展插件可能导致浏览器功能异常。尝试禁用或更新可能引起问题的插件,看是否能解决问题。
Chrome:在地址栏输入`chrome://extensions/`,查看已安装的扩展插件。点击插件旁边的“开关”按钮禁用插件,或使用“详细信息”下的“更新”按钮更新插件。
Firefox:在地址栏输入`about:addons`,同样可以查看和管理扩展插件。
方法四:清除缓存和Cookie
浏览器缓存和Cookie中的数据可能导致页面加载异常。尝试清除这些数据,看是否能解决问题。
Chrome:在地址栏输入`chrome://settings/clearBrowserData`,选择“全部时间”并勾选“缓存的图片和文件”以及“Cookies及其他站点数据”,然后点击“清除数据”。
Firefox:在地址栏输入`about:preferencesprivacy`,找到“Cookies和站点数据”部分,点击“清除数据”。
方法五:检查JavaScript错误
如果问题似乎与网页中的JavaScript代码有关,可以尝试禁用JavaScript,查看是否能绕过问题(注意,这可能会导致网页功能受限)。
Chrome:在地址栏输入`chrome://settings/content/javascript`,将“允许网站运行JavaScript(推荐)”的开关设置为“关闭”。
Firefox:在地址栏输入`about:preferencesprivacy`,找到“权限”部分,点击“设置”按钮,在“JavaScript”部分选择“禁用”。
方法六:联系网站开发者
如果尝试了以上所有方法仍无法解决问题,可能是网页本身存在错误。此时,可以联系网站开发者或管理员,报告问题并寻求帮助。通常,在网页底部可以找到联系方式或反馈入口。
四、预防措施
为了避免未来遇到类似问题,可以采取以下预防措施:
定期更新浏览器:确保浏览器始终保持最新版本,以享受最新的功能和安全性更新。
谨慎安装扩展插件:只安装来自可信来源的插件,并定期清理不再使用的插件,以减少潜在的冲突和安全问题。
使用安全的网络:避免在公共Wi-Fi等不安全网络环境下进行敏感操作,以减少被恶意攻击的风险。
- 上一篇: 解锁梦幻西游成就点秘籍,轻松登顶成就榜!
- 下一篇: 如何查看20年央视春晚的节目单?