打造FLASH透明按钮并嵌入播放功能的创意指南
作者:佚名 来源:未知 时间:2025-03-11

FLASH,作为一款功能强大的动画制作软件,一直以来都受到设计师和开发者们的青睐。在FLASH中,透明按钮的制作和代码添加是一项常见的任务,它能帮助我们创建交互式的动画效果。下面,我们将详细介绍如何在FLASH中制作透明按钮并添加播放代码。

一、准备工作
在开始制作透明按钮之前,我们需要确保已经安装了FLASH软件,并且有一个明确的项目目标。以下是制作透明按钮所需的工具和材料:
FLASH软件(任何版本,但建议使用最新稳定版)
一台电脑
二、制作透明按钮
1. 打开FLASH软件:
双击FLASH软件的快捷图标,打开软件。如果没有新建项目,可以选择新建一个FLASH动画项目。项目的画布大小和帧频可以根据实际需求进行设置,例如,将画布大小设置为1000x600像素,帧频设置为25fps。
2. 创建新图层:
在FLASH的图层面板中,右键点击空白区域,选择“插入图层”,并命名为“透明按钮”。确保这个图层位于所有图层的顶部,这样按钮才会显示在最前面。
3. 绘制矩形:
在“透明按钮”图层中,选择工具栏中的“矩形工具”,任意选择一种颜色(因为后面要调整透明度,所以颜色不重要)。在舞台上绘制一个矩形,其大小可以根据需要自行调整。
4. 转换为按钮元件:
选中绘制的矩形,右键点击,选择“转换为元件”。在弹出的对话框中,选择“按钮”作为元件类型,并为这个按钮元件命名,例如“透明按钮”。
5. 调整透明度:
双击新创建的按钮元件,进入按钮编辑模式。在时间轴中,可以看到“弹起”、“指针经过”、“按下”和“点击”四个帧。选中任意一个帧,然后在属性面板中找到透明度(alpha)设置,将其调整为0%,使按钮变为透明。
6. 返回场景并调整按钮位置:
完成透明度的设置后,点击场景返回按钮,回到场景舞台。此时,透明按钮应该已经显示在舞台上。可以通过拖动来调整按钮的位置,或者使用键盘上的方向键进行微调。
三、添加播放代码
透明按钮制作完成后,下一步是为按钮添加播放代码。这里我们假设要在按钮被点击时播放一个动画。
1. 选择按钮并添加动作:
在场景舞台中,选中透明按钮。右键点击按钮,选择“动作”或者直接按F9键,打开动作面板。
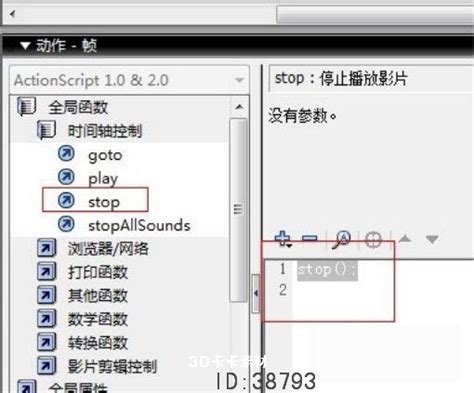
2. 编写播放代码:
在动作面板中,编写如下代码:
```as2
on(release) {
play(); // 当鼠标释放时,播放动画
```
这里的`play()`函数是FLASH中的一个常用函数,用于从当前帧开始播放动画。如果你希望从某一特定帧开始播放,可以使用`gotoAndPlay(frameNumber)`函数。
3. 测试动画:
完成代码编写后,点击FLASH软件上方的“控制”菜单,选择“测试影片”或者按Ctrl+Enter键,预览动画效果。确保在点击透明按钮时,动画能够正常播放。
四、进阶操作
除了基本的播放代码,我们还可以通过添加更多复杂的代码来实现更多功能,比如打开网页、播放声音、改变按钮形状等。
1. 按钮实现打开网页功能:
```as2
on(release) {
getURL("http://www.example.com", "_blank"); // 在新窗口中打开网页
```
将上面的URL替换为你想要打开的网页地址。
2. 按钮实现声音的开启和关闭:
首先,需要在FLASH库中导入一个声音文件,并为它设置一个标识符。然后,在动作面板中编写如下代码:
```as2
var mysound = new Sound();
mysound.attachSound("soundID"); // 替换soundID为声音文件的标识符
var isPlaying = false;
button.onPress = function() {
if (!isPlaying) {
mysound.start(0, 9999); // 播放声音
isPlaying = true;
} else {
stopAllSounds(); // 停止播放所有声音
isPlaying = false;
};
```
3. 按钮点击改变形状:
如果你想要按钮在被点击时改变形状,可以制作两个不同的按钮元件,然后通过代码来控制它们的显示和隐藏。
```as2
// 假设有两个按钮元件:button1 和 button2
button1._visible = true;
- 上一篇: 备战考试:你不可不知的考前准备秘籍
- 下一篇: 快速上手:FW300R路由器安装步骤全图解