揭秘:网页图片无法显示的幕后真相
作者:佚名 来源:未知 时间:2024-11-19
在数字化时代,网页图片已成为信息传递不可或缺的一部分。它们不仅能够丰富网页内容,还能提升用户体验,使信息更加直观易懂。然而,当我们在浏览网页时,偶尔会遇到图片无法正常显示的情况,这无疑会给我们带来不便。那么,为什么网页图片会显示不了呢?本文将从网络问题、浏览器问题、图片链接问题、服务器问题以及网页代码问题等多个维度,深入探讨这一现象的原因及解决方案。

一、网络问题:连接不稳定,图片加载受阻
网络是网页图片加载的基石。当我们的网络连接不稳定或速度较慢时,图片加载就可能受到影响,导致无法显示。这种情况在移动设备或网络环境较差的地区尤为常见。网络波动可能导致数据传输中断,使得图片数据无法完整传输到客户端,从而引发加载失败。
解决方案:首先,检查网络连接是否稳定。可以尝试重新连接Wi-Fi或切换到其他网络环境,如4G/5G网络。如果问题依旧存在,可以尝试刷新网页或使用浏览器的“清除缓存和Cookie”功能,以重新加载图片资源。
二、浏览器问题:版本过旧,插件冲突
浏览器是网页内容的呈现工具。当浏览器版本过旧或存在插件冲突时,也可能导致网页图片无法正常显示。旧版浏览器可能不支持某些图片格式或最新的网页技术,而插件冲突则可能干扰浏览器的正常渲染过程。
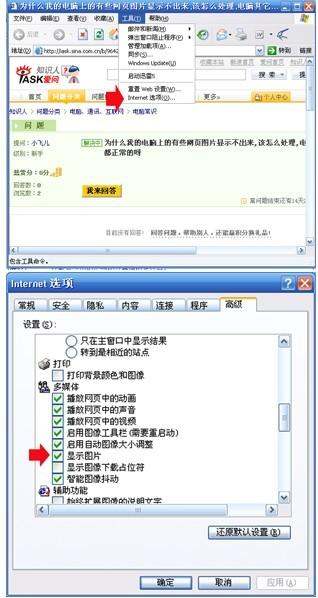
解决方案:首先,确保浏览器是最新版本。大多数浏览器都会定期更新,以修复漏洞并提升性能。此外,可以检查并禁用可能与网页渲染冲突的插件。在浏览器设置中,通常可以找到一个插件管理页面,用户可以在此禁用不必要的插件。
三、图片链接问题:URL错误,资源失效
网页中的图片通常是通过URL链接引用的。当图片链接错误或资源失效时,图片自然无法显示。链接错误可能包括拼写错误、路径错误或协议错误(如使用了错误的HTTP或HTTPS协议)。资源失效则可能是因为图片已被删除或移动到了其他位置。
解决方案:检查图片链接是否正确。可以通过点击图片链接(在网页源代码中查找或右键点击图片选择“复制图片地址”)来验证其有效性。如果链接错误,需要更正为正确的URL。如果资源失效,则需要联系网页管理员或查找替代的图片资源。
四、服务器问题:响应超时,配置错误
网页图片通常存储在服务器上,当服务器出现问题时,也可能导致图片无法显示。服务器问题可能包括响应超时、配置错误或资源过载等。响应超时可能是因为服务器处理请求的速度较慢或网络延迟较高;配置错误则可能导致服务器无法正确处理或提供图片资源;资源过载则可能发生在服务器负载较高时,导致部分请求无法及时处理。
解决方案:对于服务器问题,用户通常无法直接解决。但可以尝试联系网站管理员或技术支持团队,以获取更多帮助。同时,可以等待一段时间后再尝试访问网页,以查看问题是否已得到解决。
五、网页代码问题:HTML/CSS/JavaScript错误
网页代码是网页内容的基石。当HTML、CSS或JavaScript代码中存在错误时,也可能导致图片无法正常显示。HTML代码错误可能包括标签未正确关闭、属性缺失或属性值错误等;CSS代码错误可能包括选择器错误、样式规则错误或样式未正确应用到图片上;JavaScript代码错误则可能干扰网页的正常渲染过程,包括图片的加载和显示。
解决方案:对于网页代码问题,用户通常需要具备一定的编程知识才能解决。可以尝试查看网页的源代码(在浏览器中右键点击页面并选择“查看页面源代码”),以查找可能的代码错误。如果发现问题所在,可以尝试修改代码以解决问题。但请注意,直接修改网页源代码可能并不总是可行的,因为大多数网页都是动态生成的,源代码中的错误可能只是冰山一角。在这种情况下,最好联系网站开发者或技术支持团队以获取帮助。
六、其他因素:浏览器安全设置,跨域问题
除了上述因素外,还有一些其他因素也可能导致网页图片无法显示。例如,浏览器的安全设置可能阻止加载某些图片资源;跨域问题(CORS)则可能发生在图片资源存储在一个与网页域名不同的服务器上时,导致浏览器出于安全考虑而阻止加载图片。
解决方案:对于浏览器安全设置问题,可以尝试调整浏览器的安全级别或允许特定网站的Cookie和JavaScript。对于跨域问题,通常需要网站管理员在服务器上配置正确的CORS策略,以允许来自不同域名的网页加载图片资源。
综上所述,网页图片无法显示的原因可能涉及多个方面,包括网络问题、浏览器问题、图片链接问题、服务器问题以及网页代码问题等。在遇到这种情况时,我们可以从上述维度逐一排查并尝试解决问题。同时,也可以寻求专业人士的帮助,以确保网页能够正常显示图片并为用户提供良好的浏览体验。
- 上一篇: 轻松指南:如何注销腾讯微博账号服务
- 下一篇: 如何轻松掌握手机的垃圾清理功能教程?