如何实现FLASH中的渐变效果:文字、图形、场景与形状变换
作者:佚名 来源:未知 时间:2024-11-20
在Flash动画制作中,渐变效果是一种常用的技术,它能为作品增添丰富的视觉效果,使动画更加生动和吸引人。渐变效果可以应用于文字、图形、场景以及形状等多个方面。下面,我们就从这几个维度来探讨如何在Flash中实现渐变效果。

文字渐变效果
文字渐变效果在LOGO制作、标题设计等场景中尤为常见。它不仅能提升文字的美观度,还能使文字更加突出,吸引观众的注意力。以下是实现文字渐变效果的步骤:

1. 插入文字:

打开Flash软件,新建一个空白文档。选择文字工具,在舞台上输入你想要添加渐变效果的文字。
2. 打散文字:
选中文字后,使用快捷键Ctrl+B(在Mac上是Cmd+B)将文字打散。这一步是必要的,因为打散后的文字才能应用渐变效果。
3. 选择渐变工具:
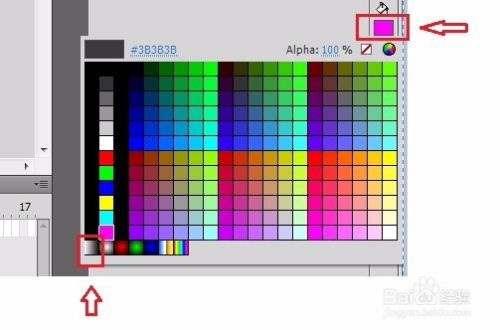
选择颜料桶工具,点击“填充颜色”选项。在弹出的颜色面板中,选择渐变填充。Flash提供了多种渐变类型,包括线性渐变和径向渐变,你可以根据需要选择合适的渐变类型。
4. 调整渐变颜色:
在颜色条上点击,添加你需要的颜色。你可以通过拖动颜色块和调整颜色条上的滑块来改变渐变的颜色和过渡效果。
5. 应用渐变效果:
使用颜料桶工具在打散后的文字上点击,应用渐变效果。如果需要,你可以调整文字的轮廓线颜色,使其与渐变效果更加协调。
图形渐变效果
图形渐变效果常用于背景制作、按钮设计等。通过渐变效果,可以使图形看起来更加立体和丰富。以下是实现图形渐变效果的步骤:
1. 绘制图形:
使用矩形工具、椭圆工具或钢笔工具在舞台上绘制一个图形。
2. 选择渐变填充:
选中图形后,点击软件颜色面板中的渐变选项。你可以选择线性渐变或径向渐变,并调整颜色条上的颜色块和滑块,以创建你想要的渐变效果。
3. 应用渐变效果:
设置好渐变效果后,直接点击图形,渐变效果就会应用到图形上。如果需要,你可以调整图形的轮廓线颜色或透明度,以达到更好的视觉效果。
场景渐变效果
场景渐变效果常用于动画的过渡部分,如从一个场景切换到另一个场景时,通过渐变效果可以使过渡更加自然和流畅。以下是实现场景渐变效果的步骤:
1. 创建多个场景:
在Flash中,你可以通过插入菜单创建多个场景。每个场景可以包含不同的动画元素和背景。
2. 设置渐变动画:
在两个场景之间,你可以创建渐变动画。这通常涉及到在时间轴上插入关键帧,并设置补间动画。例如,你可以在第一个场景的最后一帧和第二个场景的第一帧之间插入关键帧,并设置补间动画为“形状”或“动作”。
3. 调整渐变效果:
在补间动画的属性面板中,你可以调整渐变的类型、速度和方向等参数。通过调整这些参数,你可以控制渐变效果的自然度和流畅度。
4. 预览和测试:
完成渐变动画的设置后,你可以通过点击控制菜单中的“测试影片”选项来预览动画效果。根据需要,你可以对渐变效果进行微调,以达到最佳效果。
形状渐变动画
形状渐变动画是一种特殊的渐变效果,它可以使一个形状逐渐变化成另一个形状。这种效果常用于创意动画和广告中,能够给观众带来强烈的视觉冲击。以下是实现形状渐变动画的步骤:
1. 创建元件:
首先,你需要创建两个不同形状的元件。这可以通过绘制新形状或导入外部图像来完成。
2. 插入关键帧:
在时间轴上选择你想要开始渐变动画的图层,并在第一帧处插入一个关键帧。将第一个形状元件拖入到舞台上。
3. 插入空白关键帧:
在时间轴的某个位置(如第30帧)插入一个空白关键帧。然后,将第二个形状元件拖入到舞台上,并确保它与第一个形状元件的位置重叠。
4. 设置补间动画:
选中图层的第一帧和空白关键帧之间的任意一帧,在属性面板中将补间动画设置为“形状”。此时,你应该会看到一条虚线连接两个关键帧,表示形状渐变动画已经创建成功。
5. 分离对象:
为了确保渐变效果正确,你需要分别选中第一帧和空白关键帧中的形状元件,并执行“分离”操作(通常是右键单击并选择“分离”或使用快捷键Ctrl+B/Cmd+B)。
6. 预览和测试:
完成以上步骤后,你可以通过点击控制菜单中的“测试影片”选项来预览形状渐变动画的效果。根据需要,你可以对渐变效果进行微调,如调整渐变速度、颜色变化等。
总结
渐变效果在Flash动画制作中扮演着重要的角色。通过文字渐变、图形渐变、场景渐变和形状渐变等多种方式,你可以为动画增添丰富的视觉效果和创意元素。掌握这些技巧不仅能提升你的动画制作能力,还能使你的作品更加吸引人和具有竞争力。希望本文能为你提供有用的指导和启发,助你在Flash动画制作领域取得更大的进步。
- 上一篇: 饮水机该如何进行清洗?
- 下一篇: S5赛季如何打造半肉AP提莫?天赋符文加点全攻略图解